Ajouter un article sur Wordpress : la marche à suivre
A moins de créer un simple site vitrine, les articles sont les contenus les plus souvent rédigés sous Wordpress. Ce sont eux qui, s’ils sont publiés régulièrement, invitent les visiteurs à revenir régulièrement sur un site. Il s’agit donc d’un maillon essentiel de son architecture.
Gutenberg, le constructeur de page de Wordpress
Depuis fin 2018, la création de contenus sur Wordpress se fait par défaut grâce à un "Constructeur de Page" (ou Page Builder, en anglais) du nom de Gutenberg. Selon le thème choisi ou les plugins ajoutés par l’utilisateur, le constructeur de page peut toutefois être différent. Heureusement, tous sont élaborés pour être aussi intuitifs que possible, comme c’est souvent le cas avec Wordpress.
Pour créer un article sous Wordpress et donc découvrir Gutenberg, il faut se connecter à l’administration du site, puis tout naturellement cliquer sur l’onglet "Articles". C’est dans cette fenêtre que sont répertoriés tous les articles du site. A l’installation du site, lorsqu’aucun article n’a encore été rédigé, il n’y en a qu’un : "Hello World!".
Pour ajouter un nouvel article, il suffit de cliquer sur "Ajouter" dans la partie supérieure de l’écran.
Créer son premier article Wordpress
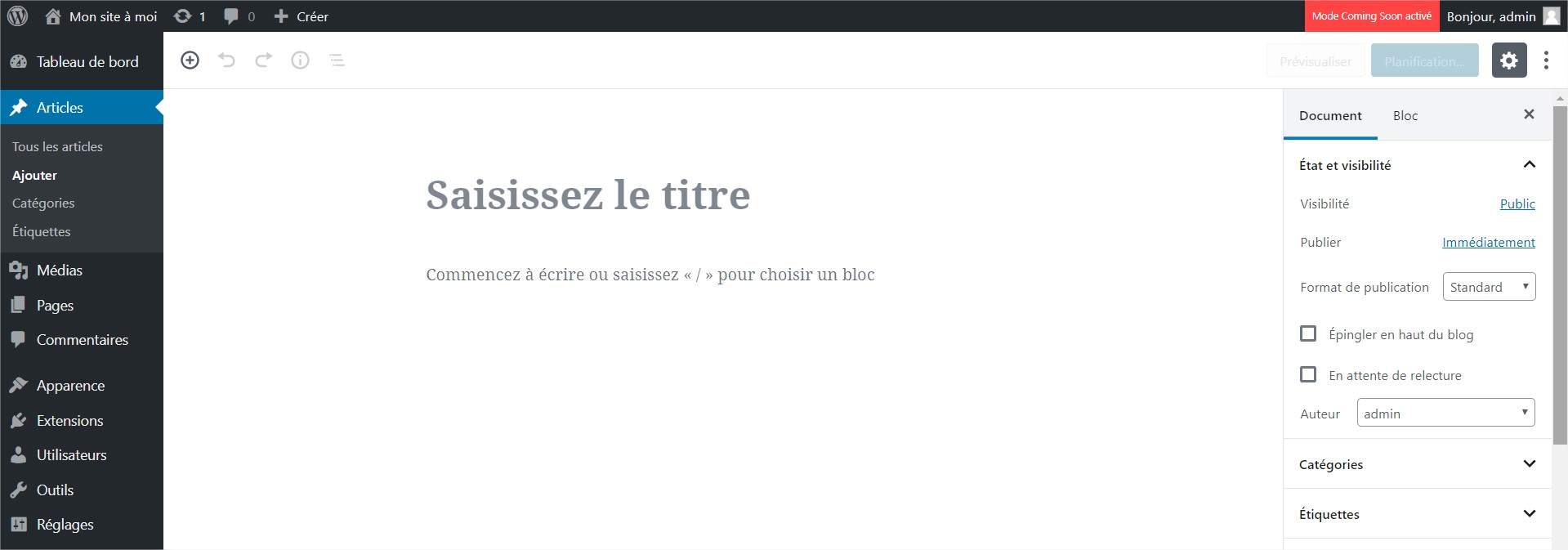
Une page vierge se charge alors. Celle-ci devrait rappeler sensiblement un éditeur de texte classique : il s’agit ni plus ni moins d’une feuille blanche. Deux blocs sont simplement prédéfinis : le premier permet de saisir un titre, le second est dédié au texte de l’article.

Dans chaque paragraphe, il est possible de mettre en gras ou en italique certaines parties, centrer le texte, ajouter des liens vers d’autres pages du site, modifier la police ou sa couleur.
Mais une page web se limite rarement à un titre et du texte. D’autres éléments sont indispensables pour rendre le contenu agréable à lire. Gutenberg propose donc toute une panoplie de "blocs" visibles en cliquant sur le petit "+" en haut à gauche de l’écran. Paragraphes, images, galeries d’images, titres, listes à puces, boutons cliquables… Et cette liste peut encore s’étoffer en installant des plugins.
La publication d’un article
Une fois que tout le texte est rédigé et illustré avec des images, la suite se passe sur la partie droite de l’écran. Tout en haut se trouvent notamment les boutons :
- "Enregistrer le brouillon" : il enregistre le contenu, mais ce dernier n’est pas visible par les visiteurs du site. L’utilisateur peut donc revenir plus tard sur l’article pour le modifier si nécessaire.
- "Prévisualiser" : il enregistre en brouillon et affiche la page telle que les visiteurs la verront quand elle sera publiée.
- "Publier" : il enregistre le contenu et le publie. Il est donc accessible aux visiteurs.
Mais avant d’utiliser ces boutons, il reste quelques options à configurer. Dans la partie "Etat et visibilité", on trouve notamment :
- "Visibilité", pour rendre la page accessible à tous (« Public ») ou ne la rendre accessible qu’après saisie d’un mot de passe.
- "Publier immédiatement" ou "Programmer une date de publication" : cette option peut notamment être utile si l’utilisateur s’absente ou part en vacances. En écrivant des contenus en amont et en les programmant à des dates régulières, il s’assure que les visiteurs trouveront toujours de nouveaux contenus sur le site.
- "Mettre l’article à la corbeille" : pour supprimer l’article du site.
Parmi les options suivantes, il est fortement recommandé de changer la catégorie de l’article. Si le site parle de l’actualité du sport, par exemple, il est pertinent d’avoir des catégories "Football", "Basket", "Volley" et "Equitation". Si tous les articles sont simplement classés dans une vaste catégorie "Sports", il sera ensuite impossible de créer une page "Football" regroupant les articles sur ce sujet. Or, réfléchir à un système de classification pertinent permet de capter de nouveaux visiteurs.
Enfin, il reste à choisir "l’image mise en avant". C’est cette image qui s’affiche lorsque, par exemple, l’article est partagé sur les réseaux sociaux. Il est donc important qu’elle soit relativement grande, qu’elle donne envie de lire l’article et qu’elle illustre bien le sujet.
Sur le même sujet

Article
E-commerce et environnement : 6 conseils pour créer un site éco-responsable

Article
Boostez la portée organique de vos publications sur Facebook avec quelques astuces
Pour se former
Voir plus







 de l'actualité numérique sur des sujets stratégique pour votre entreprise
de l'actualité numérique sur des sujets stratégique pour votre entreprise